Bookmarklet : prenez le contrôle de votre navigateur
Par Zigazou le lundi 3 avril 2017 - Projets - réalisations - documentations
Votre navigateur regorge de fonctionnalités avancées que vous n'utilisez jamais.
Parmi elles, il y a les bookmarklet.
Ce que les bookmarklets permettent et ce qu'ils ne permettent pas
Ils permettent de modifier le contenu de la page affichée par votre navigateur.
Les bookmarklets ne permettent pas de :
- conserver durablement les modifications apportées à la page (si la page est rafraîchie, la version originale de la page sera affichée)
- modifier l'ensemble des pages d'un site (seule la page affichée est concernée, changer de page perdra toutes les modifications)
- modifier une page sur le serveur (tout se passe dans votre navigateur et uniquement votre navigateur, vous serez le seul à constater les modifications)
Écrire des bookmarklets
Il est tout à fait possible d'écrire des bookmarklets en disposant uniquement d'un navigateur. Aucun outil supplémentaire n'est nécessaire puisque tout se trouve déjà sur Internet :
- JS Fiddle, pour éditer et tester le code JavaScript : https://jsfiddle.net/
- Bookmarklet Creator with Script Includer, pour générer le bookmarklet à partir du code JavaScript : http://mrcoles.com/bookmarklet/
Un premier exemple avec Wikipédia
Nous allons prendre la page Wikipédia sur le hackerspace comme base pour notre premier exemple.
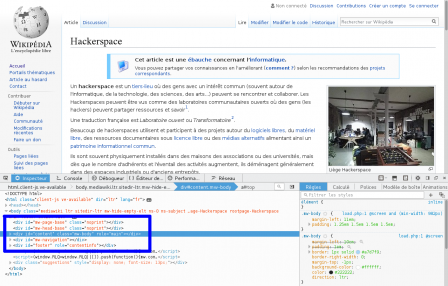
Sous Firefox (mais cela fonctionne aussi sous Chrome), en appuyant sur la touche F12 lors de l'affichage de la page de Wikipédia, la fenêtre accueille en bas de page une zone avec l'inspecteur. L'inspecteur permet de voir comment Firefox interprète la structure de la page affichée.
On peut voir (encadré bleu) qu'une page de contenu Wikipédia est composée de 5 blocs :
- mw-page-base, l'espace du haut
- mw-head-base, l'espace du haut
- content, le contenu principal
- mw-navigation, les liens de navigations (colonne de gauche et en-tête)
- footer, le pied de page
Nous allons développer un script JavaScript qui va supprimer tous les blocs à l'exception du bloc principal :
document.getElementById("mw-page-base").outerHTML='';
document.getElementById("mw-head-base").outerHTML='';
document.getElementById("mw-navigation").outerHTML='';
document.getElementById("footer").outerHTML='';
L'instruction document.getElementById permet de récupérer le nœud. La propriété outerHTML permet de supprimer le nœud.
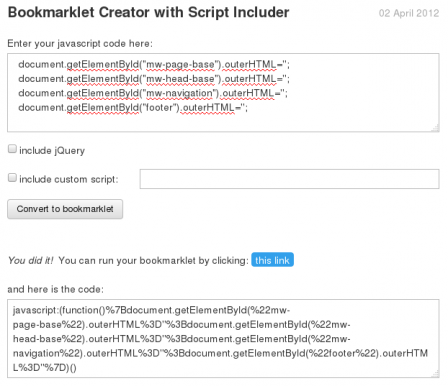
Maintenant que le code est écrit, il faut utiliser Bookmarklet Creator with Script Includer pour générer le bookmarklet comme suit :
Il ne vous reste plus qu'à glisser-déposer le bouton « this link » dans votre barre de favoris (ou barre personnelle qu'il vous faudra peut-être activer car elle n'est pas toujours afficher).
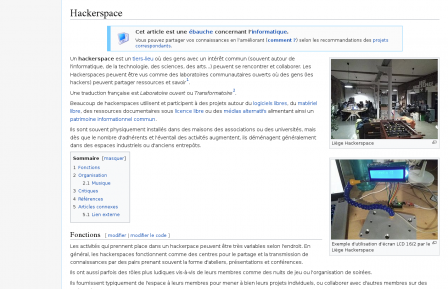
Rendez-vous sur la page Wikipédia et cliquez sur le lien nouvellement créé, et voilà !
Et ensuite…
À partir de maintenant, il est possible d'écrire des programmes plus évolués comme des programmes utilisant la bibliothèque jQuery ou ouvrant de nouvelles fenêtres etc.
Note : Internet Explorer peut poser des problèmes si vous générez des bookmarklets trop lourds (>5000 caractères).